Este es el cuarto vídeo de Tus primero pasos para dibujar con Photoshop en el que descubrirás cómo manejar las capas de Photoshop. Piensa en ellas como un taco de láminas transparentes unas encima de otras donde puedes hacer prácticamente lo que quieras… dibujar, colorear y llevar a cabo múltiples acciones.
Puedes crear nuevas capas, eliminarlas, duplicarlas , colocarlas en el orden que se te antoje y aplicarle efectos que cambiarán radicalmente tu manera de trabajar, las capas te darán una flexibilidad de trabajo nunca antes soñada.
Las capas de Photoshop son tu herramienta más poderosa.
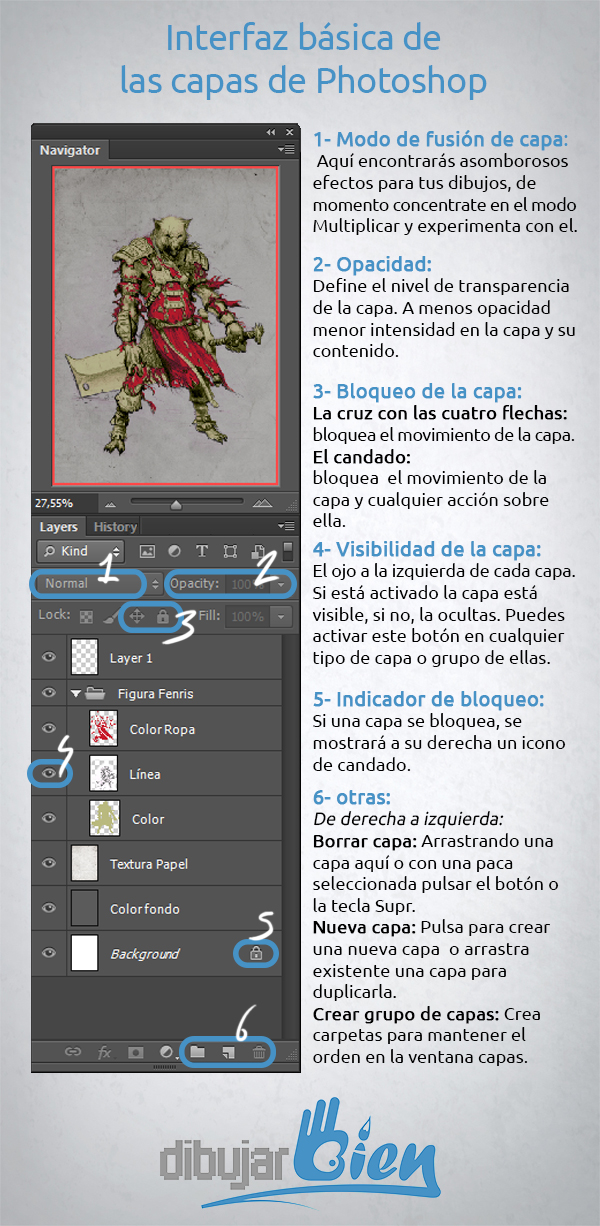
Interfaz básica de las capas de Photoshop

RECUERDA
- Para trabajar y dibujar sin problemas digitalmente necesitarás una Wacom.
- Las capas son como láminas transparentes, cuya transparencia viene definida por un parámetro controlable (opacidad), y la suma de todas éstas láminas apiladas, darán como resultado el dibujo final.
- Sé organizado: Haciendo doble click sobre el texto que viene por defecto con cada capa (ej: capa 01) podrás darle el nombre que quieras, si la cantidad de capas se dispara, puedes crear una carpeta y agrupar ahí las que creas necesarias, también puedes darle un nombre personalizado a las carpetas.
- Si le das un valor 0% a la opacidad será como si hubieses desactivado el icono ojo, con lo que no se verá nada.
- Al abrir una imagen nueva en Photoshop, se creará una capa Fondo o Background, que aparecerá bloqueada, haz doble clicK para desbloquearla y poder interactuar con ella.
- Existe un completo grupo de modos de fusión o blending options, experimenta con cada uno de ellos para irte acostumbrando a los efectos que generan, pero te recomiendo que por ahora te centres en el modo multiplicar y lo uses para los dibujos de línea escaneados.
- Integra el uso de las capas de Photoshop en tu manera de trabajar para sacarle todo el jugo al programa y a las infinitas ventajas que el arte digital te brinda.

Ejercicios:
El objetivo del ejercicio es acostumbrarse al manejo de las capas en el proceso del dibujo.
- Descárgate y abre en Adobe Photoshop la imagen que está justo encima.
- Crea una nueva capa por cada una de las cinco figuras que vayas a colorear y ponles un nombre.
- Selecciona la herramienta pincel, pulsa Alt y transforma la punta en modo aerógrafo, o escoge un pincel que tenga un efecto de difuminado. Si tienes alguna duda sobre el manejo de los pinceles visita la entrada de la web Tus primeros pasos para dibujar con Photoshop. El pincel y la goma de borrar.
- Fíjate bien en la fila de arriba e intenta conseguir el mismo efecto en las figuras de abajo.
- Dibuja sin miedo y después borra con una goma de borde mas duro los trazos sobrantes para limpiar el contorno de cada figura.
- Crea una carpeta, agrupa todas las nuevas capas ahí y ponle nombre a la carpeta.

¡¡Enhorabuena has dado tu cuarto paso en Adobe Photoshop, las capas ya no son un misterio para ti!!. Espero que no hayas tenido ninguna dificultad para seguir el vídeo y los ejercicios, ¡¡si tienes alguna duda, por favor, comenta!!. Si te ves con fuerzas haz click aquí y ve al último de los 5 capítulos de tus primeros pasos en Photoshop con rediseño de un personaje del LOL (League of Leguends) incluido.
Comparte este post con tus amigos en tus redes sociales, haz de este sitio web algo grande.






51 comentarios
Genial, ésto se está poniendo muy interesante 😀 las capas son lo mejor de PS sin duda.
A pesar de saber manejar las capas, con sólo ver el vídeo ya he aprendido unas cuantas cosas que no sabía y me va a venir de perlas, éstos pequeños trucos se agradecen mucho =)
Un método de dibujar que me gusta mucho y uso bastante es hacer un personaje y sombrearlo todo a escala de grises, sin ningún color, como si dibujara una estatua de piedra, vamos.
Y luego sólo tengo que aplicarle los colores base con el modo multiplicar, así ahorro tiempo en sombrear cada color con cada tono distinto, ect.
Luego se mejora aún más tocando el contraste y demás parámetros que hacen que los colores se fusionen más y sean más vivos con la figura.
Estoy muy enanchado a ésta web y es una suerte poder contar con algo así en español y tan bien explicado.
En cuanto tenga tiempo haré los ejercicios, como no 😉
Saludos!
Gracias Nerkin!! es mgenial tener apoyos como el tuyo.
El metodo que mencionas también lo uso yo, pero con un capa color o soft ligth… más adelante quizá muestre ese proceso en otro vídeo.
Un abrazo.
Genial!! Yo también conocía el tema de las capas, pero siempre viene bien practicar un poco para mejorar. Así que he hecho el ejercicio que planteas siendo cuidadoso con el sombreado.
Es muy interesante ese método de dibujo que decís, porque lo he visto mucho en tutoriales de pintado rápido, pero nunca he aprendido a hacerlo. A ver si puedo verlo en algún próximo vídeo o intentaré por Internet a ver si veo algo. ^^
Gracias por todo.
Hola,
Sólo quería agradecerte los aportes continuos que haces, la verdad es que cada vez son más interesantes y por supuesto muy útiles. Muchas gracias por tu dedicación!!
Un Saludo.
Gracias a ti Alberto por comentar, es un placer para mi acercar el dibujo a cada vez más gente. Espero mantener e ir incrementando la calidad tanto de la presentación de los vídeos como de su contenido, quiero llegar a abarcar muchos de los aspectos diferentes del dibujo, no solo el arte digital, pero todo llegará, hasta entonces te quiero ver por aquí cada semana ;).
Un saludo.
Gracias por esforzarte en presentar de una forma adecuada todo este material, por dar de forma altruista esta información que te habrá costado aprender tiempo y sin duda dinero, y por soportar la injusticia de unos pocos comentarios cuando muchos cientos de personas leerán este post.
Realmente la gente no se mentaliza de que Internet la crean las personas que generan contenidos de calidad y gratuitos como tú… Después de la declaración solemne (y un poco autocrítica)… paso a comentar el tema XD…
Un aspecto de las capas que uso mucho es el de la máscara de capa con pinceles con distinta opacidad para integrar todo tipo de cosas.
El tema de las fusiones de capa, salvo multiplicar, que creo que está bastante claro su uso 😀 , me resulta difícil de saber, a veces simplemente experimento con el cuando quiero combinar colores y texturas, aunque suelo usar la opacidad y el «clásico» multiplicar.
En fin, me parece un blog genial, felicidades y gracias por hacerlo, y además, bien hecho.
Muchísimas gracias Juan por comentar.
La verdad es que estoy muy contento de que personas como tu os molestéis en hacerme llegar vuestras palabras de apoyo y gratitud, pese a que otras sencillamente pasen y vean, cosa que tampoco me parece mal jejeje. Pero gracias por tus palabras de aliento, la verdad es que motiva a seguir acercando el dibujo a cada vez más gente.
Las máscaras son importantísimas, merecen su propio vídeo o vídeos, y en cuanto a los modos de fusión tienes razón en decir que su uso es algo, digamos, aleatorio en algunos casos, aveces vale la pena aplicar casi todos los modos a ver si hay alguno que te da alguna solución más acertada que la que tu mismo habías pensado previamente :P.
Gracias por tercera vez, por comentar, animarme y además bien hecho ;).
Genial Marcos muy bién explicado y práctico.
Tengo una pregunta: Cuando tenemos un comando que incluye el botón derecho y arrastre, no creo que tenga la posición correcta de la mano en el stylus, tengo una wacom pero me resulta incomodo mantener pulsado el botón derecho configurado en el lateral del stylus mientras lo arrastro, aunque quizá sólo sea cuestión de acostumbrarse. Hay algún otro modo para que no resulte tan poco ergonómico? Existe algún modo especifico de coger el stylus diferente a los modos estándar de coger el lápiz por ejemplo?
Gracias.
De nada AmbrO, me alegra que te guste.
Yo tengo configurado mi Stylus de la siguiente manera, para Photoshop uso la parte inferior de la barrita lateral para el botón derecho, y la de arriba doble click y los pulso con el pulgar, de otra manera es muy poco natural. Espero que te haya ayudado este apunte.
Un saludo.
Gracias! Tengo el stylus configurado exactamente igual y pulso los botones con el pulgar de la misma manera. He estado testeando otras posiciones y he descubierto un vídeo sobre la posición de la mano en el stylus y como pulsar los botones, la he estado probando y no me parece muy descabellada aunque aún no he decidido con que posición me quedo. Te dejo el enlace por si te puede interesar: https://ctrlpaint.com/videos/how-to-hold-a-stylus
Saludos!
Le echaré un vistazo y te cuento a ver como me va. Gracias por el enlace y compartirlo 😀
Un saludo Ambr0
Hola, acabo de conocer tu web, y a primera vista, parece que voy a quedarme en ella a lo friki, esperando actualizaciones a saco, jejeje. Pero, eso solo depende de ti, así que, solo es un alago.
Pero, mi comentario, en realidad va por ésta página en concreto, que es la primera que visito, a parte de la portada, y es que no se sí lo viste, pero donde va la imagen con las explicaciones de las capas y demás, se tabula todo a la derecha. No pasaría nada sí no hubiera nada ahí, pero esta el formulario de contacto, que se superpone.
Solo eso, cuando quieras, sí puedes, rearmas la página y listo. 😉
P.d. Siento quedar como un tiquismiquis, pero es una pena, que con el diseño minimal tan bueno que tiene la web, quede eso así.
P.d.2. Uso Chrome, pero puedo cambiar entre motores de diferentes exploradores, y pasa lo mismo.
Gracias Ivan por querer quedarte por aquí a lo friki 😉 jejeje, eso significa que te ha gustado y me alegro. Respecto a los fallos, aveces la plantilla esta no funciona como me gustaría hace cosas raras a ratos, pero el diseño general me gusta y excepto alguna vez que me ayudan un poquito, todo esto lo mantengo yo y créeme, dibujando me defiendo un poco, pero con temas técnico y de programación soy bastante limitado :P. No obstante se agradecen las sugerencias ;).
Un saludo
Hola otra vez, perdonadme y olvidar lo anterior, al mandar el mensaje parece que se arregló solo.
Maldito cacharro inútil!!!, debo cambiar mi pc cuanto antes, ya lo pide a gritos.
Quedas perdonado ;), como te he comentado, aveces la plantilla es algo caprichosa, mientras tanto resiste con tu PC y sigue visitando la web.
Se bienvenido Ivan.
Está genial esta web, llegué de casualidad buscando algo sobre dibujo en photoshop :D. Es una gozada que empieces de cero, como si fuera la primera vez que cogemos un lápiz o que tocamos el photoshop ya que así te aseguras de no dejarte nada en el tintero.
Llevo ya más de un año intentando aprender a dibujar, comprando libros, buscando tutos y ese largo etc… y creo que muchos de ellos pecan de empezar con cosas demasiado avanzadas, como si ya tuvieras una base que es posible que no tengas, así que sigue así y aquí tienes un nuevo seguidor 🙂
Como duda, ¿podrías crear un índice para poder seguir las entradas de la web por orden cronológico? lo cierto es que me pierdo un poco y al final voy algo por orden por seguirte también en g+ que sino no creo que fuera capaz jejeje.
Gracias por todo 🙂
Hola Amerguin, me encanta saber que te ha gustado la web y que tengo en cuenta a la gente que empieza de cero, como yo fui de este tipo de aprendiz, me gusta tener en cuenta todos los pasos previos , para que aprender sea fácil tengas el nivel que tengas. Dar por sentadas las cosas es un error en muchos casos.
El orden de publicación en la web esta por orden cronológico en la web de más moderno a más antiguo, no tienen un sentido propiamente dicho, si no que voy saltando un poco para no hacer las lecciones demasiado aburridas.
Saludos y gracias por la mención en tu blog, todo un detalle 😉
Jajajaja, lo de la mención es lo mínimo que se puede hacer y más aún cuando alguien se lo curra tanto como tú 😉 te dejo que voy a seguir con los deberes que me puso el del blog de dibujarbien 😛
El objetivo del manejo de capas conseguido, me faltaba una explicación tan clara como la tuya para terminar de entender esto que es la base fundamental del photoshop.
Para que las figuras me queden con el mismo efecto del ejemplo… tendré que practicar bastante más.
¡Gracias Marcos!
La practica es el secreto, con un poco de ayuda y tu esfuerzo, verás que nada es imposible. La ayuda la pongo yo, el esfuerzo tu 😉
Saludos.
Gracias, por todo tu trabajo y por contestar cada comentario.
😉
Mi web es mi casa, y tu y el resto de visitantes mis invitados, que menos que tratar a mis amigos y visitantes de la mejora manera que pueda.
Gracias a ti por creer en mi proyecto y por compartir con tus amigos en la redes sociales.
Saludos
No consigo ese efecto de degradado en las figuras, queda muy marcado el cambio de tonalidad.
Lo estoy haciendo con el pincel que me descargué de aquí (aerógrafo) y diferentes opacidades, ¿es eso lo que tengo que hacer o se me escapa algo?
¡Gracias!
En teoría ese es el procedimiento, jugar con las opacidades de los pinceles para conseguir degradados suaves, si el problema persiste, entra en la comunidad de DibujarBien y allí recibirás más soporte, mio y de los demás miembros.
Saludos
Ya esta hecho profe! rellene las figuras con el color solido y después con la goma de borrar ajustando la opacidad logre la atenuación. no se si lo hice de la manera correcta pero quedo bastante parecido 😉
Estupendo, compártelo con la comunidad de DibujarBien en Google plus para que podamos ver tus progresos.
Saludos.
Hola Marcos, tengo una duda con el tema de colores. Igual no es pertinente pero me coincide con este ejercicio de capas y por eso lo comento aquí. He debido cambiar sin querer este modo y lo he puesto a «escala de grises» ,y siempre me sale asi por defecto.
A qué es mejor cambiarlo, RGB, CMYK…?
Por el momento nada más, gracias!
Nacho.-
Hola Ignacio
Para trabajar con Photoshop suele emplearse el modo RGB, el modo CMYK se usa sobretodo para trabajar con imprenta, para asegurarte que tus colores son repoducibles físicamente, ten en cuanta que los colores pigmento (los que se usan en imprenta, para libros, cómics etc) son más limitados que los que se pueden conseguir en un monitor (colores luz o RGB). Por eso se elige el modo CMYK para que el mismo PS autolimite la gama de colores a los que se usan para imprimir. Hoy día las imprentas casi que ya no tienen este tipo de problemas para reproducir imágenes, así que pocas veces usarás el CMYK.
Saludos.
Perdona, no se si es telepatía pero debí escribir la respuesta a la vez y cuando le he dado a enviar he visto la tuya. XD
XD estupendo Juan, creo que te respuesta/soporte ha quedado genial. Lo de las impresiones de prueba son imprescindibles para una acabado profesional ;).
Saludos y gracias
perfecto, gracias por la explicación!
A lo mejor me meto donde no me llaman pero por si te vale. La respuesta es:
Depende… En principio si tienes bien calibrado el monitor (se supone que lo ideal es hacerlo con una máquina pero windows y photoshop te permiten hacerlo a ojo más o menos) RGB se emplearía para productos que van a ser vistos en pantalla y no son para imprimir, y CMYK se supone que permite ser más fiel al producto finalizado para imprimir. El hecho es que los colores en pantalla y en tinta difieren mucho, y la gama de RGB y CMYK es diferente, por ello, si imprimes algo hecho en RGB, los colores que no se corresponden serán «interpretados» en la impresión, obteniendose un resultado bastante diferente. Aún así, cuando imprimes, por mucho calibrado y mucho CMYK que uses siempre habrá diferencias y siempre necesitarás impresiones de prueba.
Resumen: RGB, pantalla, CMYK imprimir.
gracias a ti también, bien explicado! 😉
Muchas gracias por los tutoriales, ya eh aprendido a utilizar un buen de herramientas que no conocía de mi PS.
Y las que quedan todavía, verás las maravillas que se pueden hacer en digital, es un placer ayudar 😉
Saludos
Maestro puede compartirme como puedo calibrar mi tabla wacom para que los pinceles pinten como usted los usa, he seguido muchos tutoriales pero no tengo el resultado deceado. gradesco su ayuda Gracias
Hola Iñaki
Uso la calibración por defecto, tal cual esta predefinida por Photoshop ¿Qué problema tienes exactamente?
Saludos
Mil gracias tengo 50 años y una wacom aprendo siguiendo tus videos esta de más , fácil ameno para entender, me estoy adecuando a los tiempos modernos con la tecnología para estar a la par. un abrazo bien grande y fuerte amigo
Renovar o morir, dice el refrán, me alegra saber que estas disfrutando mis vídeos y que te sirven para aventurarte en esta nueva aventura del dibujo digital.
Saludos Humberto y gracias por comentar.
Bueno aqui dejo mi maestro yi pintadico jeje es la primera vez asi que espero que me digas que te parece un abrazo.
https://www.subirimagenes.net/i/140109121706628179.jpg
Publícalo en la comunidad de DibujarBien.com en Google+, ahí lo comentaremos y te ayudaremos todos los miembros.
Saludos y gracias por compartir.
Primero, gracias por el esfuerzo que haces para que los demás aprendan, siempre he querido aprender a usar el photoshop para los dibujos y aun sigo queriendo y he empezado hace poco ha hacer todos tus ejercicios para avanzar en esto y tengo la confianza que contigo lo conseguiré.
Y segundo, yo al estar haciendo este ejercicio he utilizado la opacidad para hacerlo y use la goma para lo que seria difuminar un poco, y la duda es que si es mejor usar la goma o la opacidad para conseguir un efecto como el del ejercicio.
Lo que te vaya mejor a ti, y depende del resultado que desees conseguir. Por suerte no hay un único camino para dibujar, hay infinitos , tantos como dibujantes hay. Experimenta para encontrar tu mejor manera de hacerlo.
Saludos Stefan.
Te acabo de descubrir por un foro y he aprendido mas que en las paginas tipo Gnomon workshop basicamente porque lo tienen todo en ingles jeje, te vaticino muchos suscriptores en 1 año como mucho, no decaigas y mucha suerte.
Gracias Antonio
Espero que con el apoyo de personas como tu está página pueda ayudar a muchos a cumplir el sueño de Dibujar Bien 🙂
Un abrazo
Quería simplemente agradecerte por todo tu trabajo, eres una gran artista y un gran profesor.
llevo años dibujando y hace un mes adquirí mi primera wacon y simplemente no sabia por donde comenzar hasta que recordé tu pagina c:
Sigue con tu gran proyecto de compartir este lindo arte de dibujar, un abrazo.
Muchas gracias por tus palabras Annais, me alegra que mi trabajo te haya ayudado y espero que pueda ofrecerte más para que sigamos creciendo juntos como artistas!!
Un abrazo!
hola profe hice el primer ejercicio de la bola de dragon ¡¡ cual es el siguiente ? donde te lo envio para que lo veas ¡¡ antes de nada agradecer el tiempo que tomas en todo esto es de mucha ayuda eres un gran artista y mejor aun como persona ¡¡ saludos desde chile¡¡
Hola Javier,
Sube tus ejercicios a la comunidad de DibujarBien en Google+, allí encontrarás amigos que seguro te ayudarán a progresar.
Saludos y felices fiestas.
Me encanta que tengas esta pagina, siempre quise como saber usar el photoshop para dibujar, y hasta ahora no habia entendido nada, gracias me fasina que hagas esta pagina!!!
Hola Samanta, gracias 🙂